Adding a community platform to mobile application
AllTrails
Project Date: March 2022
Company: AllTrails
My Role: End-to-end UX/UI designer
Tools Used: Figma
Overview
AllTrails is a website and mobile application for outdoor enthusiasts. Sponsored by National Geographic, it is one of the most popular digital networks for hiking and outdoor enthusiasts. You can find tons of resources on outdoor activities—from snowboarding and skiing to mountain biking and hiking. You’ll also find an invaluable database of trails and local events, and you can track your activity metrics or keep a “trail journal” to document your trip.
How might we connect AllTrails members with the activities they love and their community that share that same passion?
Solution
A seamlessly localized group social feature that allows users to join clubs and create events amongst members.
Designed to help connect with members of their community, this new feature ensures that users find groups based on location and interest. This well-researched solution is designed around our user's needs and desires to share their passion for the outdoors while connecting with others.
Feature Overview
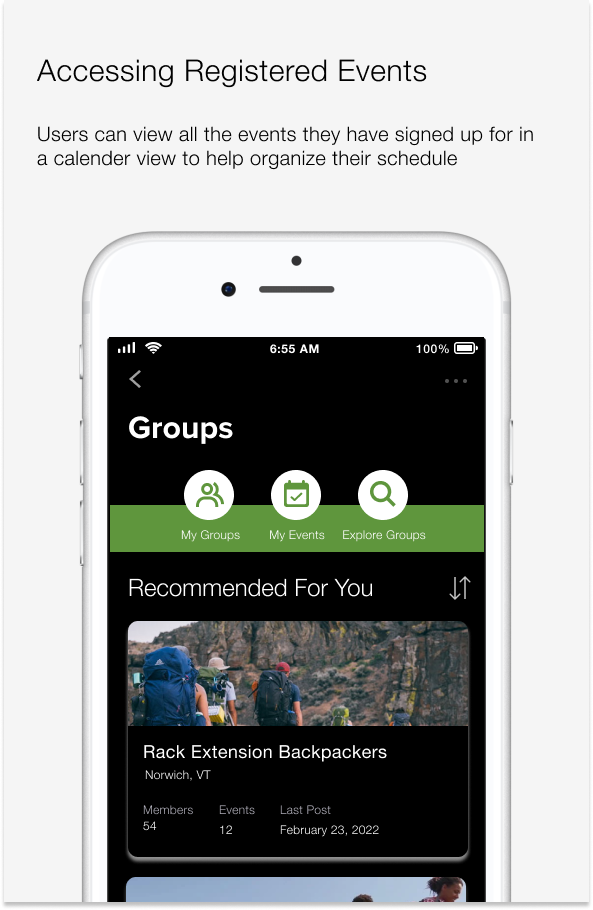
View ‘Groups’ tab on navigation bar and explore groups in your area by location and interest
Once accepted into a group, browse upcoming events and sign up for one that interests you.
Structuring Our Approach
Outlining Objectives
Discover trends in other apps catered toward trail access and users engaged in outdoor activities.
Evaluate strengths and weaknesses in competitors.
Understand users’ needs, concerns, and motivations for participating in a group-led activity.
Research Methods
Competitive Analysis
User Interviews
Scoping Out The Competition
In performing this analysis, I found that there was only one mobile app, Strava, that offers a social feature for group meetups. However, the meetups on Strava are exclusively for the activities of running or cycling. This presented a gap in the market that AllTrails could invest in. Building off of the brand recognition and user loyalty the app has established for its diverse network of trails, adding a social feature could increase and deepen user engagement on the platform.
Learning from Our Users
Understanding Users
I spoke to five participants, who all stated they had experience with using the AllTrails app. In preparation for these interviews, I created an interview guide that provided an introduction to participants and outlined any screener, interview, and demographic questions that were to be asked.
Interview Findings
Upon transcribing my interviews, I was able to determine patterns of importance to the users.
Being outdoors is a chance to socialize.
All participants enjoy and many need a partner or group when engaging in these activities. For the participants, security is always a concern and hiking alone is not ideal.
Security and safety are concerns.
Participants rely on hiking in familiar locations or exploring new locations with a guide or hiker that is familiar with the area. If hiking with strangers, participants expressed the need for a leader to be reviewed, vetted, or recommended in some way.
Reviews are important to users.
All users trust the information they find on the AllTrails App. Most participants noted the reviews feature to be their favorite and it has helped them understand the trail conditions and accuracy of distance and difficulty.
Introducing Our User
The data accumulated from secondary and primary research was then used to create the project's primary persona, Joyce. Joyce wants to adventure on new trails and meet new people in her area so that she can enjoy her free time and explore the outdoor landscape in her area.
How might we…
Point of View
Joyce’s needs were then framed into actionable problem statements to prepare for brainstorming solutions.
How might ensure the security of these groups and build user confidence in group meetups through the app?
How might we help Joyce to find the exact location quickly within the app?
How might we help Joyce to feel comfortable and confident in the leader of group meetups and the route that is being taken?
Let’s Find a Solution
I used the problem statements to create mind maps of potential solutions. This was done by focusing on each question and providing option features to help alleviate the user’s concerns.
Meeting Our Goals
With potential solutions gathered, I identified AllTrail’s business and user goals in order to narrow down the direction that the feature should go in. These goals will be used to help prioritize the brainstormed features. Focusing on the goals that serve the business and its users helps us ensure that all developed ideas serve a clear purpose.
Prioritizing Features
Each idea that was explored was listed and then put into a table to be prioritized. Features that satisfied more goals were placed higher than the rest. From here, I evaluated the amount of implementation effort each feature would require and my confidence level for the feature's placement. There were two priority levels established. Features concerning safety and user security were of the highest priority and served the business benefit of user confidence.
Establishing the Flow
Once I decided on the app's features, I moved my focus efforts to outline the structure of the app using an app map. The app map allows me to see how the different screens and features of the app will interact with one another.
Task Flows
-
Participants are asked to find a specific club page and request to join
-
Participants are asked to locate the event at within the specified club and sign up for the event
-
Participants are asked to locate the road race in their area and register for the event
Working with the current design system
With the structure of the feature sorted out, I analyzed AllTrail’s current design system to ensure the seamless integration of the new feature. I did this by creating a UI kit for the current design of the app and adding the new icons, buttons, and cards that will be used in the new group feature. I will be referring back to this kit when designing the mid-fidelity and high-fidelity wireframes.
Mid-Fidelity Wireframe
Utilizing the UI requirements document and task flows as a guide, I started with mid-fidelity wireframe screens for the tasks. This highlighted where elements would be located and what they would look like. I chose to begin this project in a mobile dark mode to show the contrast within the designs.
The image above shows Task Flow #1: locating the specified club page and requesting to join to club.
Testing the Design
I chose to conduct usability testing with mid-fidelity wireframes to observe where users focus their attention without the benefit of color. Our aim is for users to be able to use the features intuitively and flow through the tasks without any frustration.
Additional frames were created in the prototype explaining to participants the goal of the task ahead. This also instructed users on when to start the task and when the task was complete to pause for questions.
Insights from Testing
The usability test was conducted on 5 participants. The participant observations were organized into priority categories to help identify areas of improvement. These patterns were then translated into design recommendations. From here, I created a prioritization chart to guide solution options. From these solution options, a final solution was chosen to be implemented in the high fidelity wireframe design.
The Grand Finale
Moving to finish the design in a high fidelity wireframe, the solutions to the user’s observations were implemented and the design was updated. The update screens showcase a few of the changes, as well as some notable features of the project. Once this step was complete, the features were ready to move on to development.


Explore Our Prototype
Wireframes were then created into the clickable prototype below with Figma. Please feel free to explore the app. As a reminder, users were asked to locate and join the RASTA Bikers Club and register for the event at the Chittenden Brook Reservoir.
Final Thoughts
Focus on a smaller scale at first
Limiting the number of task flows is ok and sometimes ideal.
In my user testing, there were three task flows and the vocabulary had confused most participants.
After discussing my findings with a group of designers, I realized that keeping the third flow for ‘challenges’ was not necessary for this launch and my efforts were better served focusing on the club and event flows.
Detail is important in an established design system
Working within the constraints of AllTrail’s design system is a process that I enjoyed every step of the way.
Intricacies in the current design, like the swipe function to expand categories, led me to be cautious and careful in my approach to maintain the same UI functionality.
Focusing on these details enhanced my eye for design and will later help me create a design system of my own.
Users want to feel safe
I knew adding a social feature to an outdoor trail reference app would cause some ground for concern, but so many users focused on what features make them feel the safest.
In the end, having more information was better than less to ease these hesitations.
The users of this app focus on member reviews for many functions and mimicking this in the design made the feature cohesive and user friendly.












