Designing a responsive website for a local farm
4 Corners Farm
Project Date: April 2022
Company: 4 Corners Farm
My Role: End-to-end UX/UI designer
Tools Used: Figma
Overview
As a bustling family run produce, dairy, and meat farm in South Newbury, Vermont, 4 Corners Farm wants to translate their harvest season and business mission to their online visitors. Although the farm prides themselves on the direct to consumer model of the farm stand, their website lacks depth and is not responsive across devices. With the pandemic increasing sales of locally sources produce and grocery items, 4 Corners Farm wants to have a website that will help them stay competitive within their community.
How might we showcase the farm’s mission and products to engage users to learn more and shop often?
Solution
A responsive site that provides users with an overview of the farm’s mission and available products to help increase brand awareness and drive sales.
Designed to help connect customers with the business, this responsive site will ensure that users can browse intuitively. This well-researched solution is designed around current customer feedback and interviews with members of the Upper Valley Community.
Design Overview
A redesign of the information architecture to allow users to intuitively browse the site.
Users can view a month-by-month calendar of when produce will be harvested and available for sale directly at the farm.
Structuring Our Approach
Outlining Objectives
Discover trends in other agricultural businesses in the Upper Valley region
Evaluate strengths and weaknesses of competitors
Understand community approach to locate information on farms
Evaluate the current site with stakeholders and users to find pain points
Research Methods
Market Research
Competitive Analysis
Stakeholder Interview
User Interviews
Scoping Out The Competition
I began analyzing the strengths and weaknesses of direct and indirect competitors to establish a starting point for organizing the current content of the site. This analysis offers a look into what members of the Upper Valley community value and where importance is placed.
Learning from Our Users
Understanding Users
After defining who I'd be targeting for interviews, I spoke to seven participants who live in the Upper Valley and matched the profiles of our provisional personas. In preparation for these interviews, I created an interview guide that provided an introduction to participants and outlined any interview and demographic questions that were to be asked.
In addition to user interviews with local customers, I performed an interview with a stakeholder at the farm. This interview helped me to better understand the business objectives and the scope of the project.
Interview Findings
Upon transcribing both the user and stakeholder interviews, I was able to determine patterns of importance to the users.
Users view the site on a mobile device.
The majority of users interviewed primarily or exclusively use a mobile device to view a website for a local business. This places the design focus on a mobile version.
What’s in season?
Visiting the website to learn what is in season at a farm and what they can expect to be for sale at a farm stand was an important feature for users. The stakeholder interviewed discussed the importance of showcasing the products that the farm grows and engaging more customers during the PYO season.
Environmentally conscious and community-oriented
Participants stated the importance of supporting a local business that places importance on reducing their environmental impact and giving back to their community. A task flow should be designed to display the farm’s carbon management programs and community offerings.
Social integration
Participants visited social media outlets for updates on local businesses. Ensuring that social media accounts as an extension of the marketing strategy should be a focus on multiple web pages. This will be accomplished by both directing the social media audience to the website and allowing the farm’s social media accounts to be easily accessed on the website.
Introducing Our User
The data accumulated from secondary and primary research was then used to create the project's primary persona, Kelly. Kelly wants to support her community through the businesses she shops at. She wants an easy want to learn about a farm and its harvest season.
How might we…
Point of View
Kelly’s needs were then framed into actionable problem statements to prepare for brainstorming solutions.
How might we help Kelly locate information on a company’s business goals and involvement in the community?
How might we display the 4 Corners Farm Facebook or Instagram feed to help Kelly engage with the farm and find updates?
How might we help Kelly to find out what products are in season and when to expect items to be available for purchase?
Let’s Find a Solution
I used the problem statements to create mind maps of potential solutions. This was done by focusing on each question and providing option features to help alleviate the user’s concerns.
Setting Our Goals
With potential solutions gathered, I identified 4 Corner’s Farm business and user goals in order to narrow down the design direction that would fit the highest user value with concern for the developmental cost. These goals will be used to help prioritize the brainstormed features. Focusing on the goals that serve the business and its users helps us ensure that all developed ideas serve a clear purpose.
Prioritizing Features
Each idea that was explored was listed and then put into a table to be prioritized. Features that satisfied more goals were placed higher than the rest. From here, I evaluated the amount of implementation effort each feature would require and my confidence level for the feature's placement. There were two priority levels established. Features concerning safety and user security were of the highest priority and served the business benefit of user confidence.
Establishing the Flow
Once I decided on the design direction, I moved my focus efforts to outline the structure of the site using a site map and user flows. The site map allows me to see how the different screens and features of the site will interact with one another and ensure an intuitive flow.
Tasks to be completed during usability tests were then chosen. These tasks highlight important features and determine the screens to be designed.
UI Requirements
-
Participants are asked to locate what produce the farm is growing in the month of June.
-
Participants are asked to locate the farm stand hours for 4 Corners Farm this season.
-
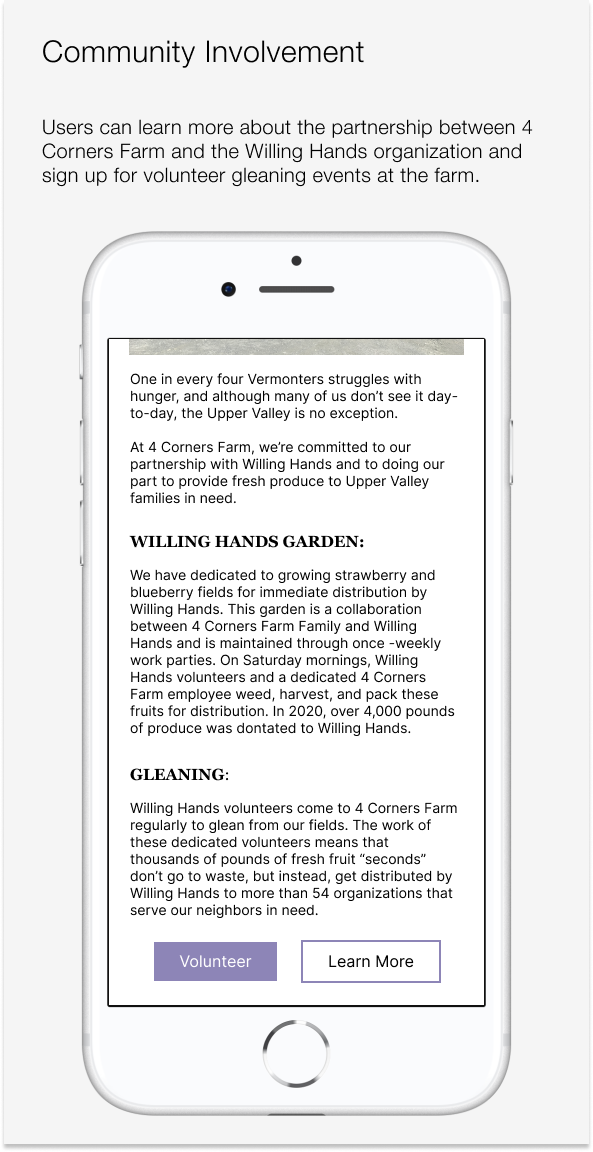
Participants are asked to learn more about the partnership between 4 Corners Farm and Willing Hands
Mid-Fidelity Wireframe
Utilizing the UI requirements and flows as a guide, I sketched out different pages for the tasks and then digitized them to create these mid-fidelity wireframes. I chose to conduct testing using mid-fi’s because I wanted to focus on functionality first. Afterward, I conducted usability tests on Figma.
Testing the Design
I chose to conduct usability testing with mid-fidelity wireframes to observe where users focus their attention without the benefit of color or images. The font styles and sizes were sourced from the current site. Our aim is for users to be able to use the features intuitively and flow through the tasks without any frustration.
Analyzing & Disseminating
Moderated usability testing was conducted with six participants utilizing the think-aloud method. This method enabled me to ask clarifying questions to users.
The participant observations were organized into priority categories to help identify areas of improvement. These patterns were then translated into design recommendations. From here, I created a prioritization matrix to guide my focus. Two final solutions were chosen to be implemented in the high fidelity wireframe design.
Developing Brand Identity
With the functionality of the site sorted out, I moved on to defining 4 Corners Farm's core brand attributes. After thinking through how customers see the farm, I chose the words traditional, trustworthy, clean, welcoming, honest, and fresh to represent 4 Corners Farm. Using these words, I created a moodboard to guide the site's font, color, logo, and image choice.
After creating the moodboard, I moved on to creating a style tile with 4 Corners Farm fonts and color palette, while incorporating the existing logo. From here, it was time to apply 4 Corners Farm's new branding to our mid-fidelity wireframes. A UI kit was also created to make sure that the site's design stays consistent across elements and pages. This is a fluid document that other designers can add and refer to during future iterations.
The Grand Finale
All that was left was updating 4 Corners Farm wireframes based on the feedback gathered from testing. This helped the website become a more usable product for customers. The following designs showcase a few of the changes, as well as some notable features of the website. Once this step was complete, the website was ready to move on to development.


Explore Our Prototype
Wireframes were then created into the clickable prototype below with Figma. Please feel free to explore the app. As a reminder, users were asked to locate (1) what produce the farm is growing in the month of June, (2) the farm stand hours for 4 Corners Farm this season, and learn more about the partnership between 4 Corners Farm and Willing Hands.
What’s Next?
With the most recent revisions, 4 Corners Farm website is finally ready to be handed off to a developer using Figma. Once developed, it's crucial to keep an eye out for how the farm is doing with reducing phone traffic at the farm stand regarding crop harvest and increase in sales. We want the experience to be seamless for the business and user, so optimizing this process for both sides is key. After that, I would tackle other pages, such as Meet the Farmers and Meet the Animals. These pages would help customers become more familiar with the farm and develop loyalty to the brand.
Final Thoughts
Start with responsiveness
Planning out how content would be displayed on tablets and mobile was key to knowing how to approach the mid-fidelity desktop screens.
Our market research showed that a lot of people access a small business’s websites from a mobile device and the site needed to show both desktop and mobile versions.
Focusing on maintaining a responsive and simple design will help to increase the amount of time that visitors spend on the site.
The importance of stakeholder interviews
Set the right goals and priorities for the site to provide much-needed context for what the success of a project will look like as they are part of the user audience.
Collaborating and developing a partnership builds trust and credibility, allowing for a cohesive design and business transfer.
They help establish the foundations for any project by providing valuable insights that would otherwise be difficult to obtain. These insights guide the flow of the entire project, such as business goals, technical constraints, usability problems, and more.
The power of social media
User interviews brought to light how often consumers will look to social media for business updates, stating that websites are often out of date or provide limited information.
This allowed the design to center a focus on incorporating social threads and links to social accounts for users to access updates quickly.
Focusing on social media for updates allows both the stakeholder and developer to perform minimal changes to the design and code.











